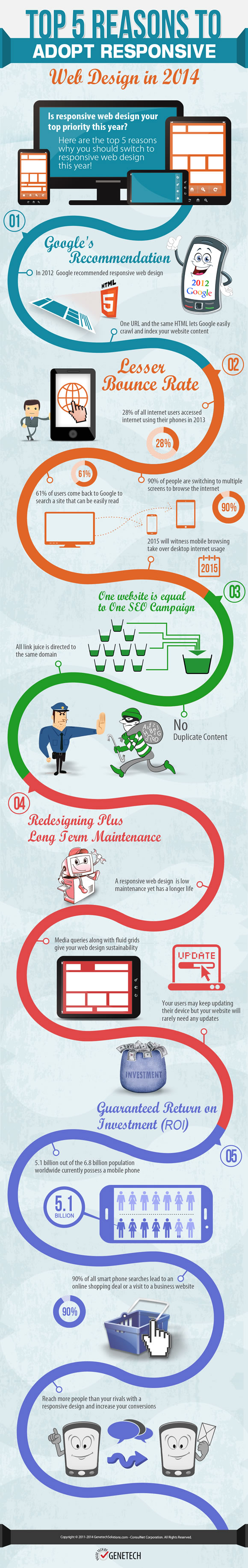
Is responsive web design your top priority this year? If not, you must get in touch with the upcoming design trends in 2014 by adopting this popular design technique.
I have compiled a list of the top 5 reasons why you should switch to responsive web design as sooner as today!
1. Google’s Recommendation
Nothing can beat our reason number one. In, 2012, Google strongly recommended the use of responsive web design and presently deems it to be the best practice for smart-phone optimized websites. Responsive websites have one URL and the same HTML. This lets Google easily crawl and index your website content. This reason alone should make you sign up for responsive design now!
2. Lesser Bounce Rate
If a user reaches your website but returns back immediately to the SERP, Google will not consider it to be the best match for the user’s requirement. Researches have revealed that a walloping 28% of all internet users used their mobile phones to access the internet in 2013.
Moreover, by 2015, mobile web browsing is likely to takeover desktop internet usage. A responsive design is sure to cut down your bounce rate as the CSS values keep changing with different devices.
3. One Website → One SEO Campaign
Are you managing two separate SEO campaigns for both, your main site and your mobile site? Technology is all about making your life more convenient while achieving time bound results.
You can put all your SEO efforts into a single website. All your Link Juice is directed towards one website to make it rank better. No need to promote individual websites for your desktop and mobile at the same time. This will definitely give you an edge over your non-responsive competitors.
4. Responsive Design = Redesigning + Long Term Maintenance
Many businesses are still relying on a mobile web site only. However, a mobile web design has several maintenance issues attached to it. As technological trends are drastically changing, a mobile web design will need to be updated and maintained more frequently than a responsive web design which is low maintenance yet has a longer life.
The combination of media queries along with fluid grids give your web design sustainability. A user may keep updating his device with time to time but your website will rarely need any frequent updates to keep up with the changing devices of your users.
5. Guaranteed Return on Investment (ROI)
All the factors elaborated above have one thing in common, and that is to yield maximum ROI.
A non-responsive web design is likely to put your business down as it will not be able to compete with your rival websites that are responsive. To expand your business, it is necessary to reach more people than your rivals. A responsive design will make sure you have a larger audience increasing your chances of conversions.

Get Responsive → Get the Right Response
The statistics for responsive design in 2013 make it crystal clear why every business must adopt a responsive web design trend. Device capability detection and selective loading of content & media with better speed will make responsive web design the most important web design trend to be adopted this year.